coreILLA - Blogs - How to Preview Blog Post in coreILLA
Your blog post is done and you're ready for the world to see it. Before you do it's always best to preview what it looks like on desktop and mobile.
In this article, we will cover how to preview your blog post within the builder.
What's visible in the preview mode
During the preview mode all the hyperlinks, videos, and author details will be clickable.
- Featured Image from SEO Blog Post
- Title of Blog Post
- Category (if they are added in publish screen)
- Publish date
- Read time
- Content of Blog post
- Tags (if they are added in publish screen)
- Author (if they are added in publish screen)
- Back to blog button (this will not be functional in preview)
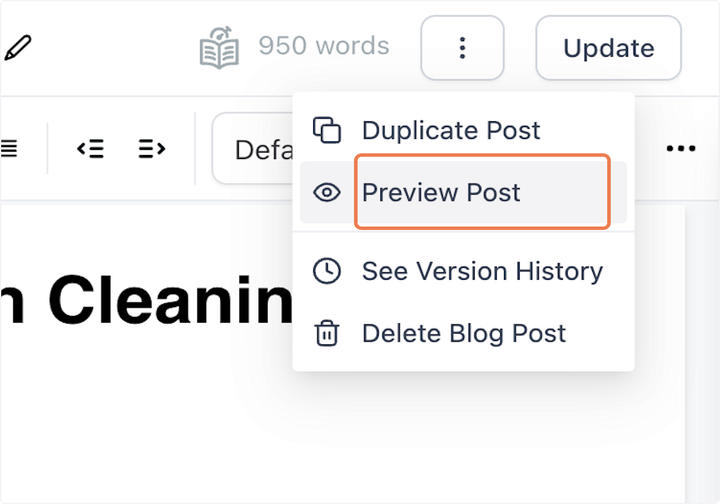
- After finalising your blog content click on the 3 dots located in the top right menu.

- This will open up a menu > Select "Preview Post".

- In the preview mode, you will have the ability to switch between mobile and desktop screens. Simply click on the button located at the top to switch between the two screens.

Updated on: 09/17/2024
Thank you!
